なるほど!
画像のパスの指定の仕方が
$wpUploadDir = wp_upload_dir();
$wpUploadDir[‘basedir’]
このドメインのパスじゃなくサーバ上のパスといえばいいのだろうか?
httpからだとだめなやつなのでftpでのパスの形で指定したらちゃんと消えたよ!!!
わーいわーい
なるほど!
画像のパスの指定の仕方が
$wpUploadDir = wp_upload_dir();
$wpUploadDir[‘basedir’]
このドメインのパスじゃなくサーバ上のパスといえばいいのだろうか?
httpからだとだめなやつなのでftpでのパスの形で指定したらちゃんと消えたよ!!!
わーいわーい
アップロードに関しては問題なし。
特定のディレクトリがなければ作成し、そのディレクトリに画像のアップロードを行いそれを表示するところまではOK
あとはテキスト入力エリアに特定のボタンを押したら規定の文字列を挿入することもできるようになった。
非常に大きな問題としてはアップロードした画像のファイルの削除が行いこと。
WPに組み込まないテストバージョンのものだと削除ができたのでWPのセキュリティ関係(権限)の問題の可能性がある。
削除に関してはunlink()の関数を使っているがどうやったら動くものやら・・・。
以下のものはネットでみつけたWPのアップローダーで製作した画像の削除方法。
/* First we removed the upload base directory from the image path which was like /wp-content/uploads/2012/03/01/image.jpg etc */
$imagelocation = str_replace("/wp-content/uploads", "", 'PATH-TO-THE-IMAGE-LOCATION');
/* then we fetched the upload director array */
$wpUploadDir = wp_upload_dir();
/* now simply unlink the file - that deletes it from the respective upload folder */
unlink($wpUploadDir['basedir'].$imagelocation) or die("Failed to delete file");
ワタシが現在やっているのはAJAX。
POSTを扱うのは初めてなのでうまくいくかどうかどきどきだったけどつかっていけば色々と面白いことはできそうなきがする。
面白いぜ、jQuery!
aaaaaaaaaaaa


100円のカメラの三脚を分解してナットを埋め込みステムマウントのヘッドにしてみました。
ぱっとみの雰囲気は悪くないきがするよ!
いまはカメラとか一切つけてないから大丈夫だけど走行しながらのカメラの搭載はちょっと不安しかない。
今日はちららっとバイクで出かけてお昼ごはんを外で食べてガソリンを入れて帰ろうとしました。
ふと、お店のすぐそばの道路で
「あ、財布が無い」
ということに気がついて顔面蒼白です。
しかも、ガソリンはエンプティーが点滅中。(いや点滅しても4リットルはあるから心配はないんだけど怖い)
それよりなによりもホニャホニャが・・・・手元にない!@@
あわわわわと、非常にびくびくしながら帰宅。
いつもどおり年季の入った愛用のマウスをくるくるとホイールボタンを回したところ。
急にスカスカスカスカスルルルルーと。
普段はカカカカカカッと聞こえる回転音が聞こえない状態になりましてな。
とりあえず、それ以外の箇所の部分は動いているのを確認してメーカーサイトにいったところ2005年製なのでそりゃモチのロンとしか言えないぐらいに在庫なし製造中止ですよ。
メーカーで修理対応も難しいとおもうので年季も入っているしこれで修理できなければ新しいマウスを考えようか・・・。
ということで、分解してみました。

一見するとネジ穴も無くどのように組み立てているかわからなかったのですが、マウスの外装をコンコンとペンでたたいていきどのような内部構造になってるのかなーと調べたところ、やっぱり内部に支えっぽいものがあるんじゃないのかと思えたので、マウスのレーザー部分の周りにあるメーカーシールをはがしてみるとビンゴでネジ穴を発見。
無事に分解。

これがホイールマウスの軸の部分に当たるパーツ。
軸とギアのかみ合わせが経年劣化でかみ合わなくなった模様。
よく見ると先のほうが丸くなってる。
本来だと6角形。

先ほどの軸とギアの部分を確認してここをうまくかみ合わせればギアが回ることを確認したので
あとはどのように軸の部分を修復するか。
パテをもるか、新しく軸を作り直すかと考えたが一番シンプルに瞬間接着剤で隙間を埋めてしまうという手間のかからない方法をチョイス。
無事に修復。
ホイールが壊れたときはかなり同様したが、修復もできてなにより。
また、マウスを分解するついでにもっすごい溜まりに溜まっていた内部や隙間の汚れをごっそり取ることができた。
今後は分解して掃除することができるようになったから、今回の出来事はある意味すごく良い結果に転んだんじゃないだろうか?

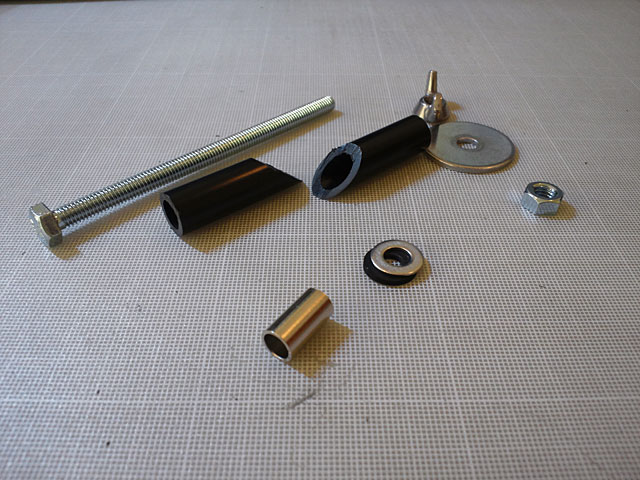
ホームセンターで色々買ってきたよ!
黒いパイプはホームセンターを回った結果サイズがあうものがなくってハンズにいってABSパイプを購入。
望んでいたサイズのもののぴったりのものがなかったから補強用にセメダインもあわせて買ったけどちゃんとはまったから無駄な買い物になってしまったよ!正直セメダインが一番高かった!

100ミリの長さのボルトにスペーサーをかませてゴムワッシャーとステンワッシャーをかませそこにABSパイプを斜めにカットしたものをいれます。
その後大きめのワッシャーをかませ手でしめれるように蝶ナットをいれます。
ちなみにこの蝶ナットを購入するときにですね・・・。
1件目のホームセンターで売ってるのは確認してたので
手に取ろうとしたときに隣のお客さんが店員さんと蝶ナットありませんか?みたいな話をしていてですね。
それでワタクシは言ったのですよ。
「これのことですよね?」と
そしたらその隣のお客さんですね。
「ああ、それです」みたいなこといって
そこの棚にあるやつを全部もっていったのですよ・・・。
心の中で泣きました。
お話して1つだけおいていってもらおうと思いましたけど
なんか、ガムをクチャクチャ言わせてなんか嫌な雰囲気を感じたので2件目のホームセンターで買いました・・。
(どうせパイプがなくって2件目にもいかないといけなかったしね! 見た目は普通なのに変な不気味さがある人だったよ・・。)

そんな感じで部品を組み合わせた状態で蝶ナットを締めるとABSパイプがずれていき横幅が広がってつっかえになるという構造ですわ。

つくったものをバイクにはめるとこんな感じです。
もう少し調整したいところがあるのですがおおむね問題ない感じ。
ワッシャーとステムナットの間にゴムシートかなにかが欲しいかなと思いますわ。
衝撃干渉用とステムナットに傷がつかないように。
あとはワッシャーの色がちょっと気に入らないというか・・・、もちょっとほかの色があればなぁああああ。
次はマウスを直したときの記事だっ。
マウスが壊れた\(^o^)/
さすが2005年製、生産終了在庫なし。
これは自力修理か・・・。

とりつけてもらったよ!
GIVIのトップケースとあわせてショップでつけてもらった。
GIVI箱のベースの取り付けは自分でやろうかと思ったけどトルク管理等あったし
まぁ、高い金額にはならないだろうとおもってステムナットとあわせて作業依頼だよ!
アルマイト加工がされてあってテカテカしてる。
これでステムマウントが可能になったからどんな感じで自作しようかと悩み中ですよ。
とりあえず現状で取り付けようとおもうのはスマホかなぁ・・・?
とりあえず、前回作ったものは一旦破棄をして別の方式で作っていこうとおもう。
前回のプログラムの困ったところは外部ファイルを使うということでプラグインフォルダにいれただけで動くというものではないというのが困ったところ。
アップロードした画像を削除したりできない。
稼動させるためには別フォルダにアップロード用のプログラムを入れないといけない。
この二つをどうにかして解消したい。
あれからいくつか探し回ったところWordpressのアップローダーを呼び出す方式を見つけたのでそれをちょっと試行錯誤してみたいと思う。
ってか足が冷えてこまるよぅ・・・orz
WPの管理画面のカスタマイズはひと段落したので(プラグインにはしてないけど)
次のことを試してみようと思い。
自分のすきなTRPGのSW2.0のダメージ計算プログラムというのを作ってみようと思いましてな。
単純な計算方法だけいえば
6面ダイスを2つ振ってそこの合計値をもとに
使っている武器の強さからダメージを算出するというものです。
2D6(6面ダイスが2個の合計値という意味です)が5で武器の強さが20だったら10のダメージとする。
というような計算式になっています。
一通りのダメージの算出ができたので、ふと思いました。
あれ? これってこのまま公開しちゃったら著作権違反とかになっちゃうのかな?と・・・・。
・・・・・・・・・・・。
確認してみるために著作権元にメールで問い合わせましたが返答にはしばらく時間がかかるということが仕様みたいです・・・。
あかん、これはモチベーションが保てないかもしれん・・・・。