ということで予約だけはしておいた。
妖怪ウォッチ3天ぷらということらしい。

ETCがついた。
ということで時間が取れたので気になっていたラーメン屋にいってみた。
うーん、普通だったようなきがする。
関係ないけどお店で順番待ちの名前を記入すると珍しい名前ですねと話しかけられた。(せやろ?
車のときにETCのゲートが開くのはあまり感動しなかったけど
バイクのときはテンション上がった。

ヘッドライトユニットの内部に汚れがついていたのでクリーナーをつかって汚れをとっておいた。
左が掃除した後。
右が掃除する前。
うーん、だいぶグリスが飛び散っている。
これでしばらくは綺麗な状態が続くかな?
style-3!
WINDER ~ボクハココニイル~
http://ascii.jp/elem/000/001/179/1179491/
紅梅センセーション
鹿原 (ろくげん)
ttps://www.amazon.com/Riderscan-Blind-Spot-Mirror/dp/B00MGXQL3E
ttp://tabelog.com/yamaguchi/A3506/A350601/35000283/
どんどんツーリングきて落として下さい!
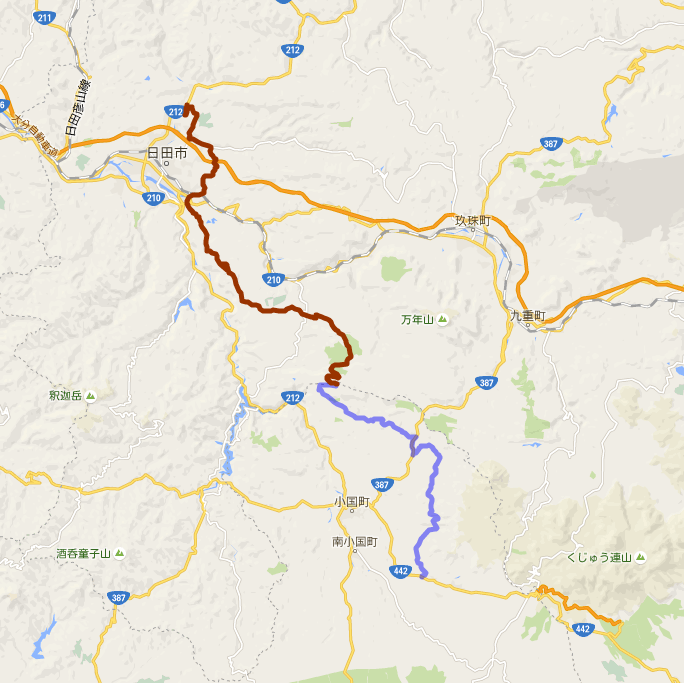
湯布院、九重は完全復活。
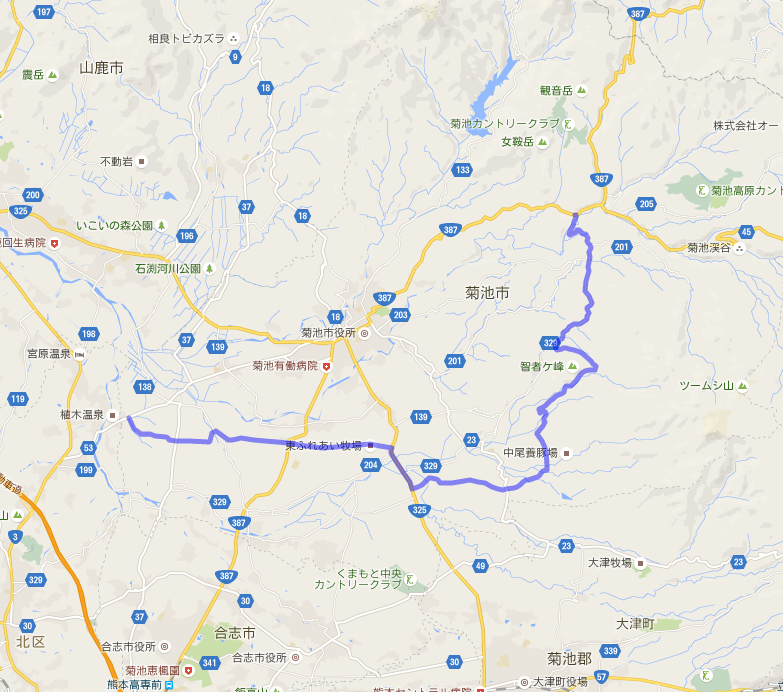
阿蘇の北部、小国、黒川、産山とほとんど完全復活。
南阿蘇はまだ行ってないけど、通行止めがまだ残ってるから気をつけて。
熊本方面から行くには渋滞がまだ緩和されてないですが、
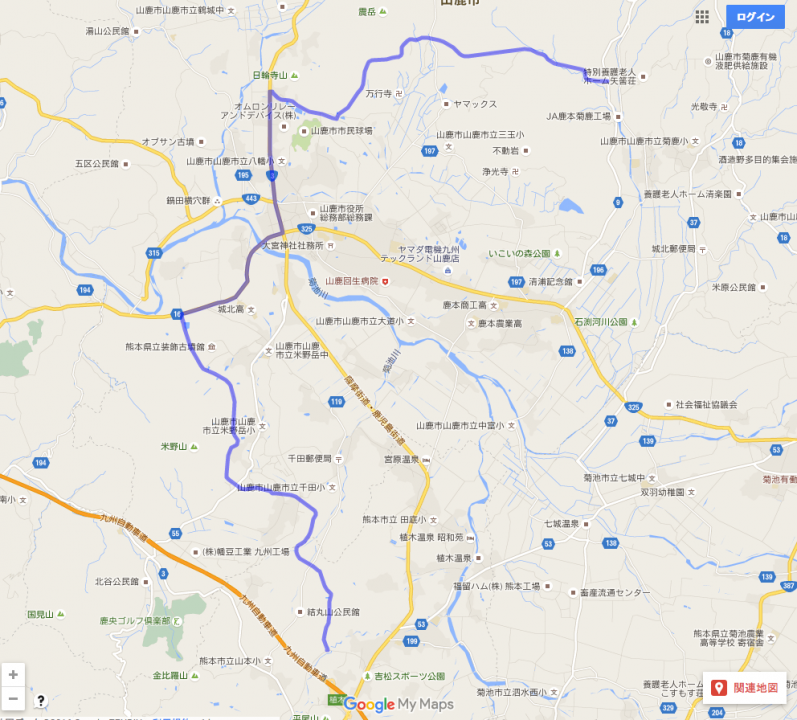
福岡方面なら日田からファームロード、大分方面ならやまなみは完全復活。
もう十数年間九重阿蘇に通ってるけど、今が今までで一番道路が空いてて観光バスも居なくて走りやすいって思います。
俵山、草千里あたりは通行止めで登れないです。菊池阿蘇スカイラインも未だ復旧に目処は立たずに通行止め。
阿蘇山を中心に南~南西方面は被害が大きく復旧してない所があって自分も近づいて無いです。
ただ、大観峰周辺や阿蘇市内は観光地も営業再開してます。
九重も九酔峡は通行止めですが、そこを登ったやまなみハイウェイは被害が少なく通常通り営業している所が多いです。





これはマフラーと干渉して取り付けができなかったorz
罹災証明
りさい‐しょうめいしょ【×罹災証明書】
火災・風水害・地震などで被災した家屋や事業所などの被害の程度を証明する書類。市町村が自治事務として現地調査を行い発行するもので、全壊・大規模半壊・半壊・一部損壊・全焼・半焼・床上浸水・床下浸水・流出などの区分で被害の程度を認定する。被災者生活再建支援金や災害復興住宅融資などの被災者支援制度の適用を受けたり、損害保険の請求などを行う際に必要となる。→被災証明書
レッドブル トロピカルフルーツ (無果汁
無果汁・・・・。
あ、そうだ。
パニアケースは今日にでも配送予定らしい!!!
たーのーしーみーーーー。
EA095650729CN
やまとぬまえびとアマカリスを大量購入しておこう。
たのしみー。
ttp://togetter.com/li/984277?page=2
今は大阪の関税のところで止まっているらしい。
そこから長いということだけどまだかなー。
ttp://tabelog.com/yamaguchi/A3506/A350601/35000283/
function click_action_post(){
var $post_data = { category : $('input:radio[name="category"]:checked').val() , text : $('textarea#entry_text').val() , post_type : 'post' }
console.log($post_data);
return $.ajax({
type: 'POST',
url: 'check.php', //postしたいurl
datatype: 'son', //データの形式
scriptCharset: 'utf-8', //文字コード
data:$post_data, //postするデータ
});
}
上記の書き方はcheck.phpに
“category” => チェックされたネーム属性がcategoryのinputの値,
“text” => IDがentry_textのテキストエリアの値(入力された文字列,
を配列にしてcheck.phpにpostする
function click_action_post_check(){
click_action_post().done(function($result) {
// click_action_post()が完了後に行いたい挙動
}).fail(function($result) {
console.log($result);
alert("失敗");
});
}
postされたphpでpostされた内容に合わせてreturnをしているので
そのreturnされた内容が$resultに格納されている。
return内容が配列だとjsではそのまま使えないので
var $hoge = $.parseJSON($result);
配列をjson形式に変更する必要がある。
phpでのprint_rやvar_dampみたいな関数がなくって
console.log($result);
コンソールログとして出力するのが大半っぽい。
一応、コンソールログではなく画面上で確認するようのJSなんかを自作してる人はいてはったりはするようだけども
あまり一般的?ではない様子。
ttp://www.openjs.com/scripts/others/dump_function_php_print_r.php
/**
* Function : dump()
* Arguments: The data - array,hash(associative array),object
* The level - OPTIONAL
* Returns : The textual representation of the array.
* This function was inspired by the print_r function of PHP.
* This will accept some data as the argument and return a
* text that will be a more readable version of the
* array/hash/object that is given.
* Docs: http://www.openjs.com/scripts/others/dump_function_php_print_r.php
*/
function dump(arr,level) { var dumped_text = "";
if(!level) level = 0;
//The padding given at the beginning of the line.
var level_padding = "";
for(var j=0; j < level + 1; j++) level_padding += " ";
if(typeof(arr) == 'object') { //Array/Hashes/Objects
for(var item in arr) {
var value = arr[item];
if(typeof(value) == 'object') { //If it is an array,
dumped_text += level_padding + "'" + item + "' ...<br />\n";
dumped_text += dump(value,level+1);
} else {
dumped_text += level_padding + "'" + item + "' => \"" + value + "\"<br />\n";
}
}
} else { //Stings/Chars/Numbers etc.
dumped_text = "===>"+arr+"<===("+typeof(arr)+")";
}
return dumped_text;
}
元の記事がふるいので試していないけども上記のJSを読み込んで
alert(dump(array));
などすれば良いらしい。
おいしそう。
東京都
平塚市花水台29-4 ☎0463-36-0269 10:30~22:00 木定休
http://花水ラオシャン本店.com/
おなかへってきたー!