labelの挙動に嵌った。
<ul> <li><label><input type="checkbox" name="test" value="test">くま<label></li> </ul>
jQuery(document).ready(function($){
$("li").click(function(){
console.log("くま");
});
});
li{
width:400px;
background:pink;
}
label{
display:block;
width:250px;
background:gray;
}

とソースをつくってJSを実行してliの箇所をクリックすると当たり前だけども
コンソールで1回ログがでるのだけども
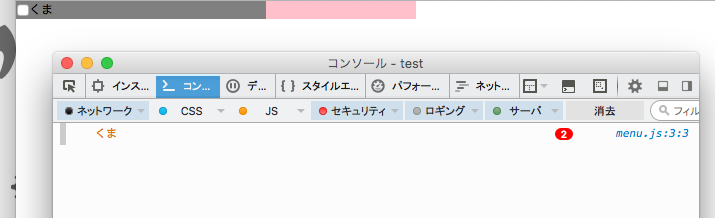
labelの領域をクリックするとJSが2回実行されコンソールで2回ログが表示される。
labelをクリックして動作させないほうがいい。
ttp://qiita.com/kazu56/items/9ebc8918fb7a75da9434
ちょっとやっていることは違うけども似たようなことだと思う。